By: Jessica Patterson
The first day is always so exciting.
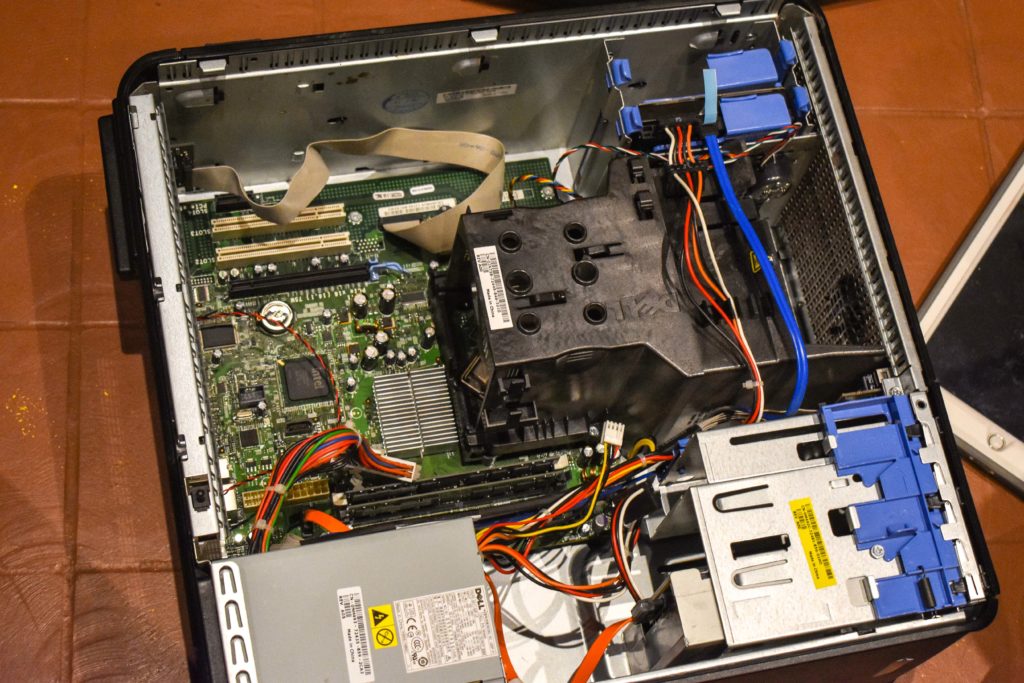
We became fast friends as we started taking apart our class dinosaur desktop.
We identified different parts of the computer like the Motherboard, CPU, Hard Drive, RAM, etc. We also started to understand how these parts communicate with one another. I was so impressed by the way they used reason and logic to determine the name and function of each component. We also practiced using Google effectively and interpreting advanced technical documents.
Our second objective of the day was to get familiar using and making changes in WordPress.
We downloaded and installed an underscores starter theme and started hacking away. Despite having never used it, each student figured out how to navigate WordPress lightning fast. Reagan(10) started making changes without any guidance at all. We embedded videos with <iFrames>, used <img> to insert photos, and added gifs to our posts using the WordPress interface. The students also downloaded and customized plugins with ease to enhance the site menu and WordPress environment.
You can check out the site progress so far at codecamp.theredsunflower.com
In between tasks, we took lots of game breaks for basketball and Mario Kart. Leela(12) and I talked about ways code and computers are involved in gaming, animation, and robotics in between rounds of foosball.
Kayla(13) was the breakout star of our Untitled film featuring a Mad Scientist, Survivalist, and Mutant Wolf/Dog. More details to come as the story unfolds on screen.
Can’t wait to see how our project comes together in Day 2.



Leave a comment.