By: Jessica Patterson
HTML without CSS is pretty bland.
CSS styles your HTML and makes it look pretty. Learn more about HTML here. The code sample below was written by Reagan at Code Camp by Red Sunflower. Reagan is 10 years old and she loves to draw and be creative.

#content {
color:#2999b5 ;
background-color:lightgreen;
font-size: 20px ;
padding:5%;
}
#reagantitle {
margin: 0;
padding: 2%;
}
.reaganspics {
width:50%;
float:left;
}Here is Reagan’s CSS on the live site

Let’s take a closer look..
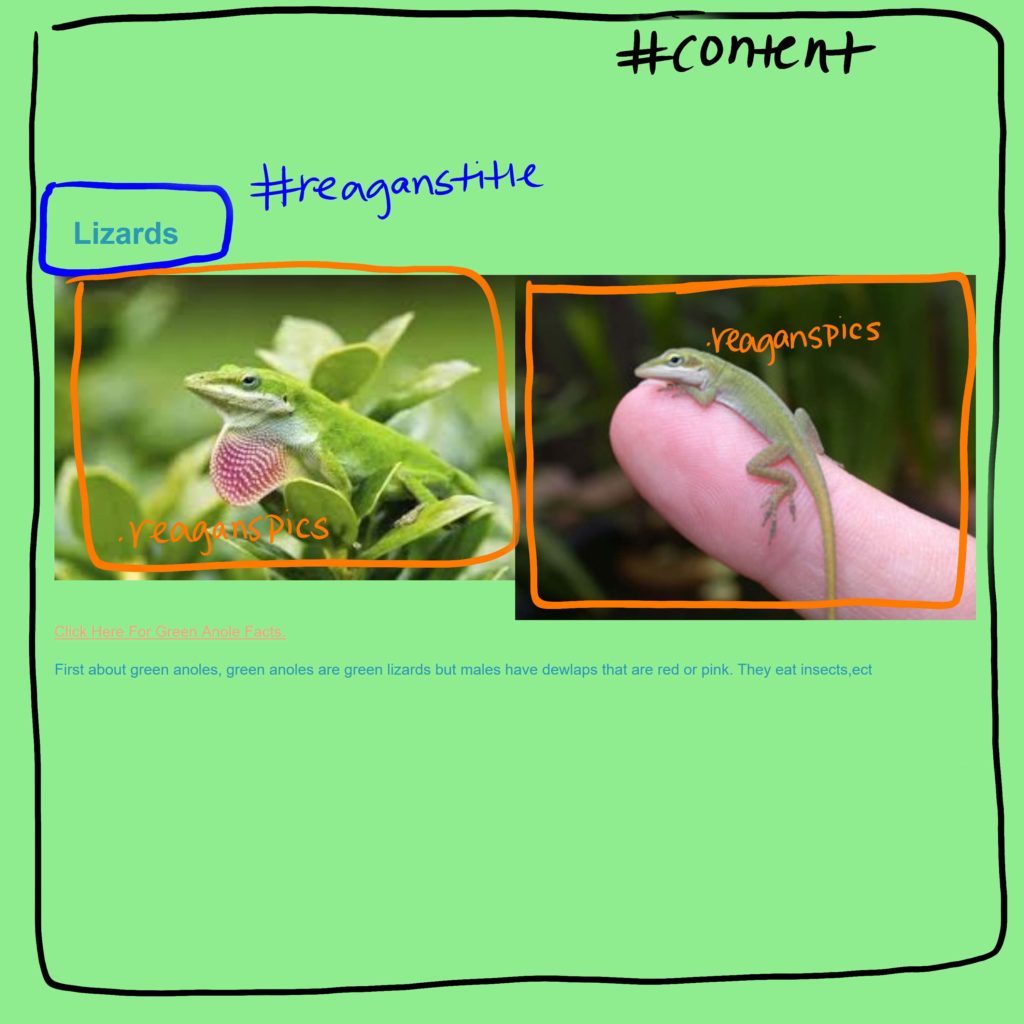
To write CSS we must start with the name of the section we want to style. You name sections of your page in HTML with id and class attributes. You can reference an id with the # (hash) symbol. Can you identify the ids using the image below?

Classes and ids are very similar.
Classes are referenced with the . (period) symbol. An id should only reference one specific section with unique characteristics. A class could reference multiple sections that share characteristics. Notice there are two pictures in the example above. Both images share the class .reaganspics.
Color = text color
#content {
color:#2999b5;
}Within the #content section, Reagan sets her color property to #2999b5. The color property sets the text color of that section. Every color has a hex code. This is how the computer knows exactly what color to display. You can find hex codes using a color picker like the one here. Play around with it to find your own hex codes.
Background-color = background color
#content {
background-color:lightgreen;
}Sometimes it is easy to read code. In the above example, Reagan set the background color of #content to light green. You don’t always need a hex code to add a color to your CSS, but hex codes are helpful if you need a very specific color.
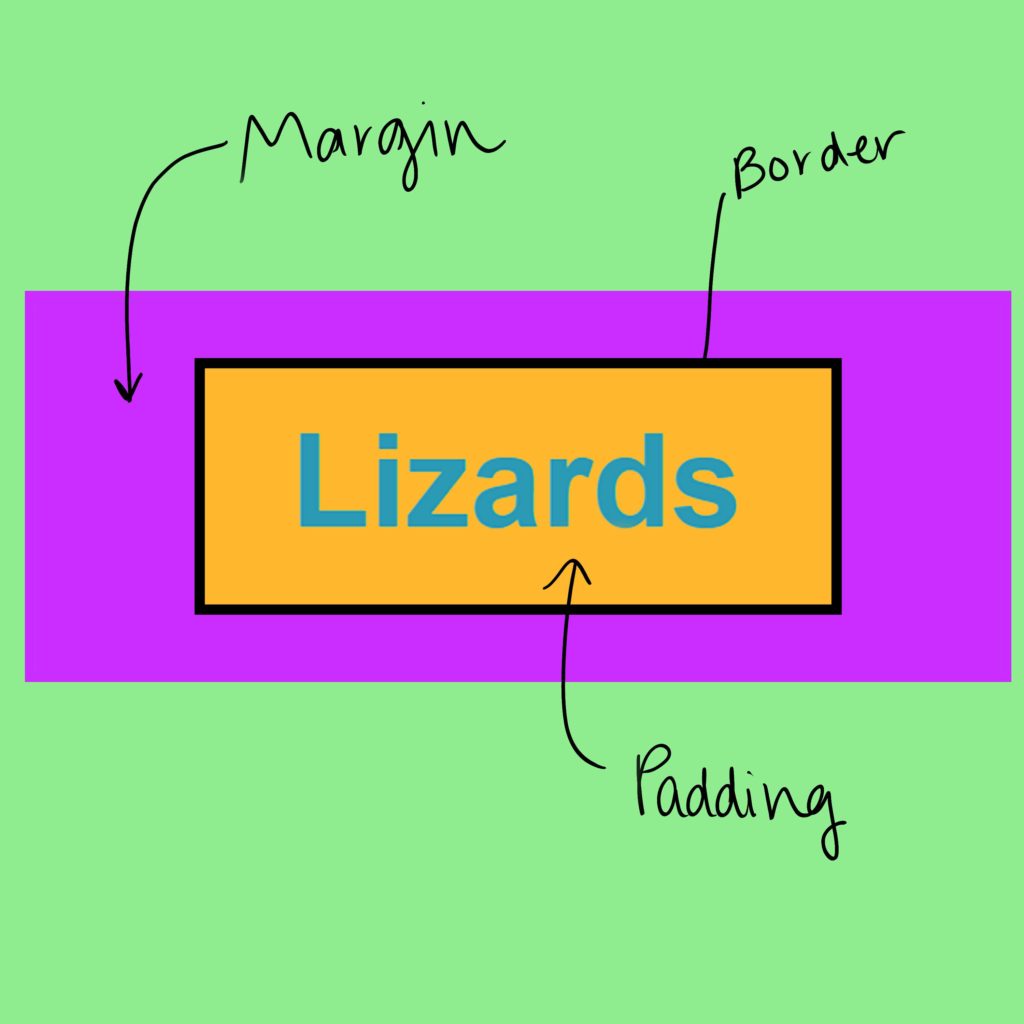
Give me space: Margin and Padding
It is important to understand margin and padding when writing CSS. Margin and padding determine the spacing for different sections of your website.
#reagantitle {
margin: 0;
padding: 2%;
}
Every element has an invisible border. The margin determines how much space is outside the border. The padding determines how much space is inside of the border. The margin is purple and the padding is orange in the above image. Margin and padding is measured in pixels (px) or in percentages. Is Reagan’s code accurately represented in the image above? Leave your answer in the comments.
You’ve got options
There are tons of ways to customize your code with CSS. Find a list of CSS properties to try in your own code here.
Code Camp by Red Sunflower
Need more help? Learn more about CSS and get one-on-one help at Code Camp by Red Sunflower. At Code Camp, kids aged 10-15 build a website and learn to code.
Leave a comment.